
exemples de thèmes
"Je préfère te montrer comment faire, plutôt que de le faire à ta place "
CraXoR
Testés pour version V2 - En cours de traduction française.
N.B. : Tous ces thèmes peuvent être copiés utilisés sur vos fiches !
Les codes sont les mêmes en français, et en anglais.... Seules les explications doivent être traduites...
Mais n'écrivez pas que vous les avez fait vous même -
Apprenez à partager, pas à mentir !
- Thème N°1 : Texte sur image + rollbox
- Thème N°2 : 3 images (header, center, footer)
- Thème N°3 : Image + 2 rollboxes + fieldset
- Thème N°4 : CE - Image + rollbox + fieldset
- Thème N°5 : Image + 3 boxes + 1 rollbox
- Thème N°6 : Image + 1 rollbox sur l'image
- Thème N°7 : Image + 3 rollboxes sur l'image
- Thème N°8 : Image + 3 rollboxes / 2 sur l'image
- Thème N°9 : Image + 3 rollboxes sous l'image
- Thème N°10 : CE - Image + 4 boxes/rollboxes
- Thème N°11 : Image + 3 rollboxes sous l'image
- Thème N°12 : Image + 3 rollboxes/ 2 sous l'image
- Thème N°13 : Petite image + ce que tu veux
- Thème N°14 : Image + ce que tu veux
- Thème N°15 : CE - Image + rollbox + fieldset
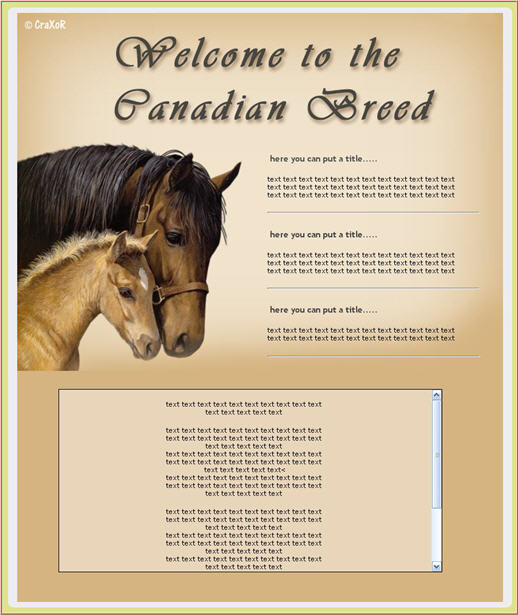
thème N°1
elements
I took a basic picture, and I added the title
(using photoshop)
dimensions : 800 X 600
background color of the table:
bgcolor="#d8b281"
background color of the rollbox:
background-color: rgb(235, 213, 186);
keep the same dimensions : 800X600
host your picture and get an url, and replace in my code, after: background=

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

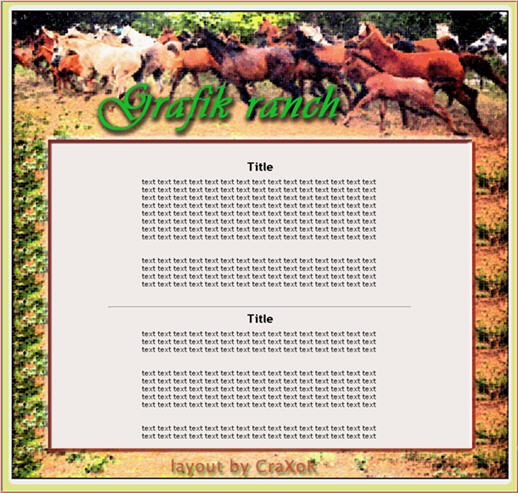
thème N°2
elements for the layout
I made 3 pictures :
- Top banner = header (820 X220)
- Background middle picture (820 X 85)
- Bottom banner
= footer (820 x 51)
(to do that, you make the whole picture, and then you cut it into 3 pieces)
The Center picture will stay behind the text, or the pictures, or even the rollboxes that you will put in the center column, and will be multiplied on the height of your page.
In the center space, I created a table, with 3 columns :
- left column width=70 => must stay empty
- center column width=680 => to put text, pictures, rollboxes...
-right column width=70
=> must stay empty
keep the same dimensions : width=820 for the 3 pictures
host your pictures and get an url, and replace in my code, after: background=
Header :

Center :
Footer :

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

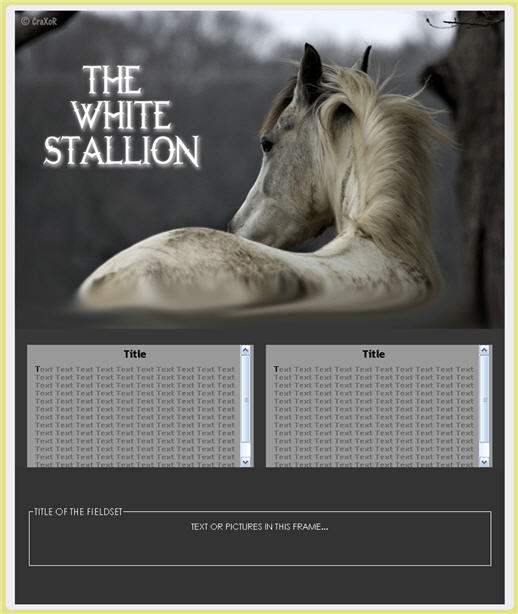
thème N°3
elements for the layout
I took a basic picture, and I added the title
(using photoshop)
dimensions : 800 X 520
background color of the table:
bgcolor="#363737"
background color of the 2 rollboxes:
background-color: rgb(102, 102, 102);
border of the fieldset (white) :
rgb(255, 255, 255);
title :
font-family: century gothic;
color: rgb(255, 255, 255); (white)
font-size: 15px;
text :
font-family: century gothic;
color: rgb(255, 255, 255); (white)
font-size: 12px;
keep the same dimensions : width=800 - change the height values, host your picture and get an url, and replace in my code, after: background=

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

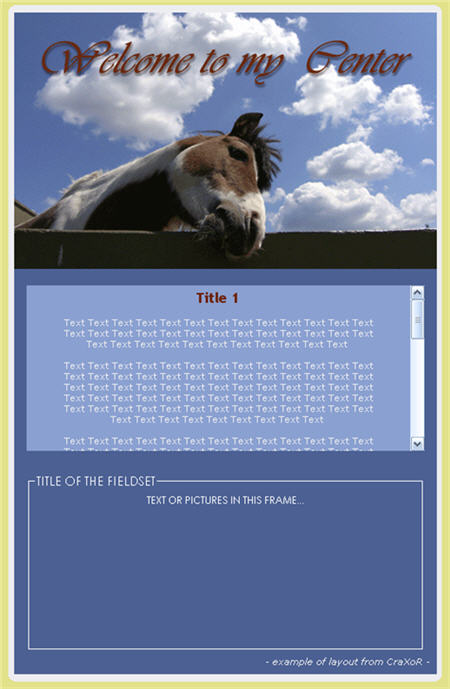
thème N°4 pour CE
elements for the layout
I took a basic picture, and I added the title
(using photoshop)
dimensions : 510 X 311
background color of the table 'blue from the sky):
bgcolor="#4b6193"
background color of the rollboxe:
background-color: #89a1d1;
color of texts:
titles : color: rgb(112, 34, 11);
text : color: rgb(238, 238, 238);
border of the fieldset (white) :
rgb(255, 255, 255);
title :
font-family: century gothic;
color: rgb(255, 255, 255); (white)
font-size: 15px;
text :
font-family: century gothic;
color: rgb(255, 255, 255); (white)
font-size: 12px;
keep the same dimensions : width=510
host your picture and get an url, and replace in my code, after: background=
If your picture in higher than 311, you have to raise the height in the code for the first table and the first td (height="310")

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

thème N°5
elements for the layout
I took a basic picture, and I added the title
(using photoshop)
dimensions : 820 X 486
background color of the top and bottom boxes :
bgcolor="#999999"
background color of the left box:
bgcolor="#cccccc"
background color of the right rollbox:
bgcolor="#e4e4e4"
color of the titles :
font color="#a30875"
keep the same dimensions : width=820 - change the height values, host your picture and get an url, and replace in my code, after: background=

Vous pouvez commander cette image avec un texte de votre choix :
(en précisant le texte que vous voulez avoir)
html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

thème N°6
elements for the layout
I took a basic picture, I added the title, and made a special area on the left to put the rollbox over it.
(using photoshop)
dimensions : 820 X 580
color of the titles :
color: rgb(111, 65, 4);
keep the same dimensions : width=820 - change the height values, host your picture and get an url, and replace in my code, after: background=

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

thème N°7
elements for the layout
I took a basic picture, I added the titles, and made 3 special areas to put the rollbox over them.
(using photoshop)
dimensions : 800 X 700
color of the titles and texts:
color: rgb(252, 252, 252);
color of background :
color: #7a7523
keep the same dimensions : width=800 - change the height values, and you will have to change the dimensions of the boxes too, host your picture and get an url, and replace in my code, after: background=

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

same example, with other pictures
In the top code of the layout, change the picture url and put:
http://craxor.free.fr/crixorcluwb/images/arabians.png

Special layout for Irish-Tetrarch, not avalaible

In the top code of the layout, change the picture url and put:
http://craxor.free.fr/crixorcluwb/images/wildponyleft.png
The position of the boxes have changed, so the layout code is different.

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V