
boxes et rollboxes
boxe simple avec bordure N°1
<div style="border: 2px solid rgb(213, 93, 95); padding: 10px; width: 300px;">
<h3 align="center">Titre de la box</h3>
<p>Texte avec première lettre en gras </p>
<p align="center"><i>Texte italique et centré</i></p>
</div>
infos techniques
- on peut changer l'épaisseur (2px) et la couleur de la bordure (rgb(213, 93, 95)), ainsi que le padding (décalage) (10px) et la largeur de la box (300px)
- si on ne veut pas de bordure, mettre (0px) pour l'épaisseur
Titre de la box
Texte avec première lettre en gras
Texte italique et centré
Box simple avec bordure N°2
<div style="border: 2px solid rgb(226, 225, 139); padding: 10px; width: 300px; margin-top: 10px;">
<h3 align="center">Titre de la box</h3>
<ul style="margin: 0pt; padding-left: 20px; padding-right: 15px; padding-bottom: 15px;">
<li><b>Texte en gras </b><br><br></li>
<li>Texte normal </li>
</ul>
</div>
infos techniques
- ici on peut changer l'épaisseur (2px) et la couleur des bords (rgb(226, 225, 139)), ainsi que le padding (10px), la largeur de la box (300px) et la marge du haut(10px)
- padding : espace entre le bord et le texte
=> padding: 10px;
le padding est ajouté à la largeur de la box
- si on ne veut pas de bord, mettre (0px) pour l'épaisseur
Titre de la box
-
Texte en gras
Texte normal
Simple rollbox
<DIV style="OVERFLOW: auto; WIDTH: 300px; HEIGHT: 100px">
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
</DIV>
infos techniques
- ici, si la hauteur prise par le texte est inférieure à 100px, la box ne sera pas une rollbox (pas d'ascenseur)
- on peut changer ces deux paramètres :
largeur : WIDTH: 300px
hauteur :
HEIGHT: 100px
Text
Text
Text
Text
Text
Text
Text
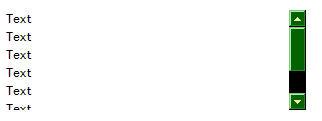
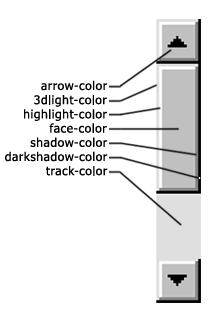
Simple rollbox avec scrollbar (ascenseur) en couleur
<DIV style="OVERFLOW: auto; WIDTH: 300px; HEIGHT: 100px; scrollbar-arrow-color : #eee8aa; scrollbar-3dlight-color : #8fbc8b; scrollbar-highlight-color : #98fb98; scrollbar-face-color : #006400; scrollbar-shadow-color : #228b22; scrollbar-darkshadow-color : #000000; scrollbar-track-color : #000000;">
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
</DIV>
voici cet exemple tel qu'on peut le voir avec IE :

infos techniques
- on ne voit les couleurs de l'ascenseur (scrollbar) que sur le navigateur Internet Explorer (IE)

Text
Text
Text
Text
Text
Text
Text
Rollbox avec bords
<DIV style="BORDER-RIGHT: green 3px dotted; PADDING-RIGHT: 5px; BORDER-TOP: purple 3px dashed; PADDING-LEFT: 5px; FONT-WEIGHT: bold; FONT-SIZE: 11px; PADDING-BOTTOM: 5px; OVERFLOW: auto; BORDER-LEFT: #ff9900 6px ridge; WIDTH: 300px; PADDING-TOP: 5px; BORDER-BOTTOM: blue 3px double; FONT-STYLE: normal; FONT-FAMILY: verdana; HEIGHT: 200px; BACKGROUND-COLOR: #CCFFFF; TEXT-ALIGN: left";>
(ici taper le texte que vous voulez avoir à l'intérieur de la box)
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
</DIV>
infos techniques
- ici dimensions de la rollbox => WIDTH: 300px; HEIGHT: 200px;
- fond : couleur => BACKGROUND-COLOR : #CCFFFF;
(c'est bleu ciel ici)
- padding : espace entre bord et texte
à gauche
=> PADDING-LEFT : 10px; le padding est ajouté à la largeur de la rollbox
- bords : on peut changer la couleur, l'épaisseur, le style
=> BORDER-TOP : purple 3px dashed;
- valeurs possibles : none, dotted, dashed, solid, double, or 3D borders, (l'effet 3D dépend de la couleur du bord : groove, ridge, inset, outset
(ici taper le texte que vous voulez
avoir à l'intérieur de la box)
Text
Text
Text
Text
Text
Text
Text
Text
Text
Text
Text
Text
Rollbox avec image de fond
<TABLE cellSpacing=0 cellPadding=0 width=300 border=0>
<TBODY>
<TR>
<TD align=middle width=300 height=20><FONT size=2> <STRONG><FONT color=#ff7200>Title of the box</FONT></STRONG> </FONT></TD>
</TR>
<TR>
<TD vAlign=top align=middle width=300 background=http://background_picture.jpg height=300>
<DIV style="BORDER-RIGHT: 0px; BORDER-TOP: 0px; FLOAT: left; MARGIN-LEFT: 20px; OVERFLOW: auto; BORDER-LEFT: 0px; WIDTH: 300px; BORDER-BOTTOM: 0px; HEIGHT: 300px; BACKGROUND-COLOR: transparent">
(ici taper le texte que vous voulez avoir à l'intérieur de la box)
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
Text <br>
</DIV>
</TD>
</TR>
</TBODY>
</TABLE>
infos techniques
- ici le fond est une image de dimension = 300 X 300
- background=http://background_picture.jpg
( http://background_picture.jpg est l'url de l'image)
- on peut changer l'image, mais ne pas oublier de modifier les dimensions de l'image de fond choisie :
width et height (en bleu dans le code à gauche)
- on peut changer la dimension, couleur du "Titre de la box"
(en vert dans le code à gauche)
| Titre de la box |
|
(ici taper le texte que vous voulez Text Text Text Text Text Text Text Text Text Text Text Text |