thèmes exemples (suite)
"Je préfère te montrer comment faire, plutôt que de le faire à ta place "
CraXoR
Testés pour version V2 - En cours de traduction française.
N.B. : Tous ces thèmes peuvent être copiés utilisés sur vos fiches !
Mais n'écrivez pas que vous les avez fait vous même
Apprenez à partager, pas à mentir !
- Thème N°1 : Texte sur image + rollbox
- Thème N°2 : 3 images (header, center, footer)
- Thème N°3 : Image + 2 rollboxes + fieldset
- Thème N°4 : CE - Image + rollbox + fieldset
- Thème N°5 : Image + 3 boxes + 1 rollbox
- Thème N°6 : Image + 1 rollbox sur l'image
- Thème N°7 : Image + 3 rollboxes sur l'image
- Thème N°8 : Image + 3 rollboxes / 2 sur l'image
- Thème N°9 : Image + 3 rollboxes sous l'image
- Thème N°10 : CE - Image + 4 boxes/rollboxes
- Thème N°11 : Image + 3 rollboxes sous l'image
- Thème N°12 : Image + 3 rollboxes/ 2 sous l'image
- Thème N°13 : Petite image + ce que tu veux
- Thème N°14 : Image + ce que tu veux
- Thème N°15 : CE - Image + rollbox + fieldset
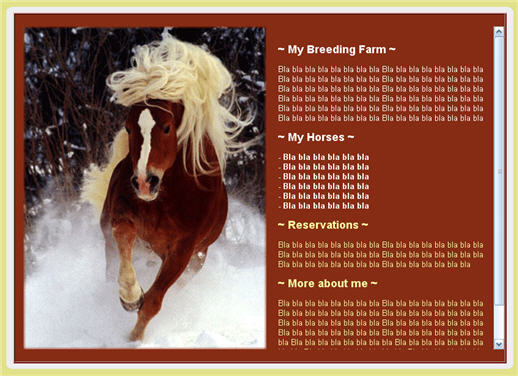
thème N°8
elements for the layout
I took a basic picture, I added the titles, and made 2 zones for the rollboxes.
(using photoshop)
dimensions : 818 X 748
dimensions : 818 X 448
I took the same color as the bottom of the main picture, with a "dégradé", and added a title, and a zone for the big rollbox.
(using Photoshop)
I have added a big table, inside which there are the 2 background pictures 1 and 2, and put a black border, width=1.
If you want to do that, delete the code corresponding to the second table, with picture N°2 in background.


html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

html code : second table witth 2 rollboxes instead of one
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

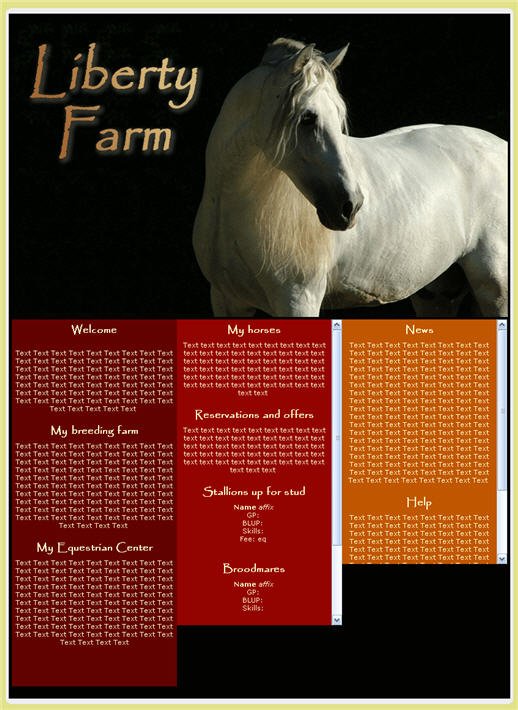
thème N°9
elements for the layout
I took a basic picture, I added the title
(using photoshop)
dimensions : 820 X 500
there are 3 rollboxe codes, but the boxes become rollboxes only if you put enough text in them => on the result, you can see that the left box is not a rollbox, because the text is not long enough to make it roll.
You can change the background color of the boxes :
In the code, change the color codes :
Left box :
bgcolor="#660000" => brown
Center box : bgcolor="#990000" => red
Right box : bgcolor="#C55401" => orange

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

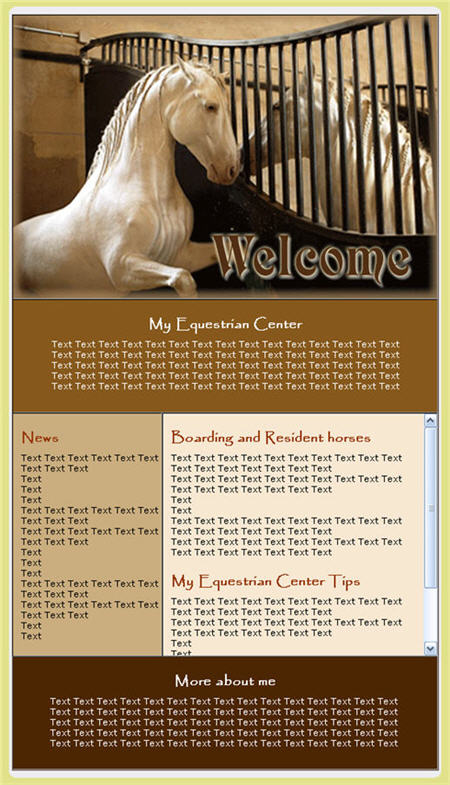
thème N°10 pour fiche CE
elements for the layout
I took a basic picture, and I added the title
(using photoshop)
dimensions : 528 X 351
Box N°1 : simple box code
width=530 height depends on text in it
background color : bgcolor="#8b561c"
text color : <font color="#ffffff">
Box N°2 : simple box code
width=200 height depends on text in it
background color : bgcolor=#cdac7f"
title color : <font color="#9e3209"
Box N°3 : roll box code
width=330 height=300
background color : bgcolor=#f9e7d2"
title color : <font color="#9e3209"
Box N°4 : simple box code
width=530 height depends on text in it
background color : bgcolor=#502403"
text color : <font color="#ffffff">
border surrounding the layout:
bordercolor="#957150"
keep the same dimensions : width=528 (because I put border=1)
host your picture and get an url, and replace in my code, after: background=
If your picture in higher than 351, you have to raise the height in the code for the first table and the first td (height="351")


html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
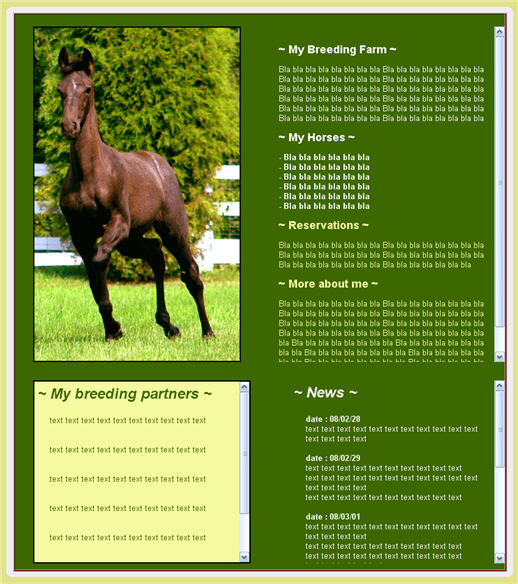
the result

same layout example, with other pictures
In the top code of the layout, change the picture url and put:
http://craxor.free.fr/crixorcluwb/images/academie5282.png

In the top code of the layout, change the picture url and put:
http://craxor.free.fr/crixorcluwb/images/academie5283.png

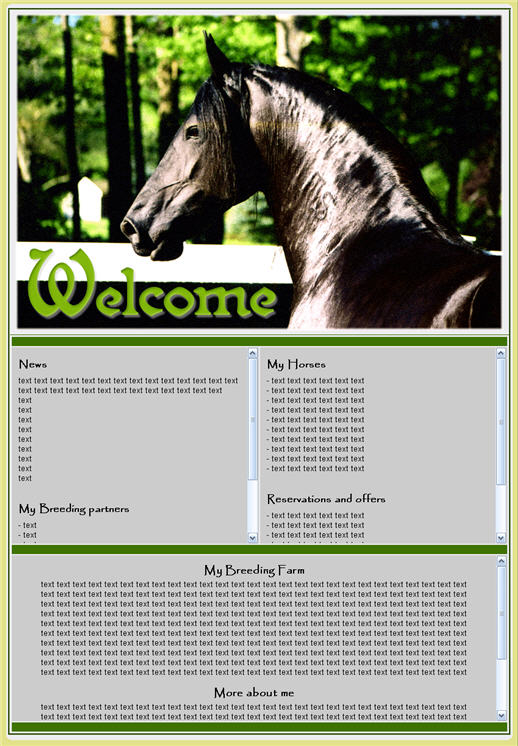
thème N°11
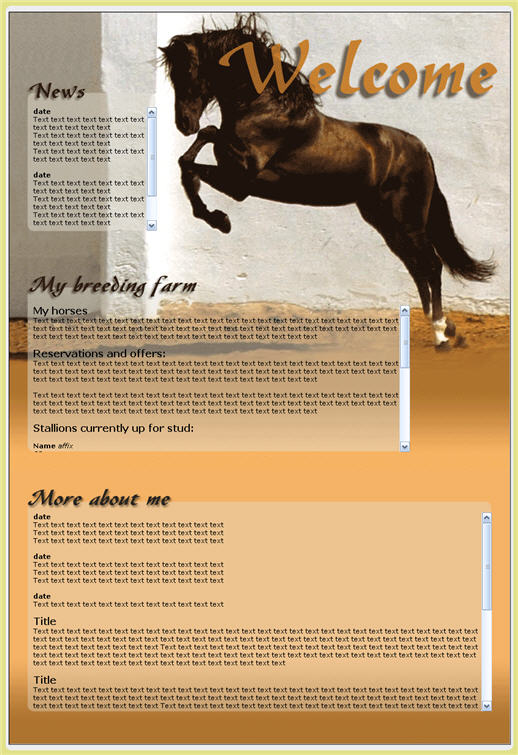
elements for the layout
I took a basic picture, I added the title
(using photoshop)
dimensions : 800 X 520
there are 3 rollboxe codes, but the boxes become rollboxes only if you put enough text in them
You can change the background color of the boxes :
In the code, change the color codes :
bgcolor="#cccccc" => grey

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

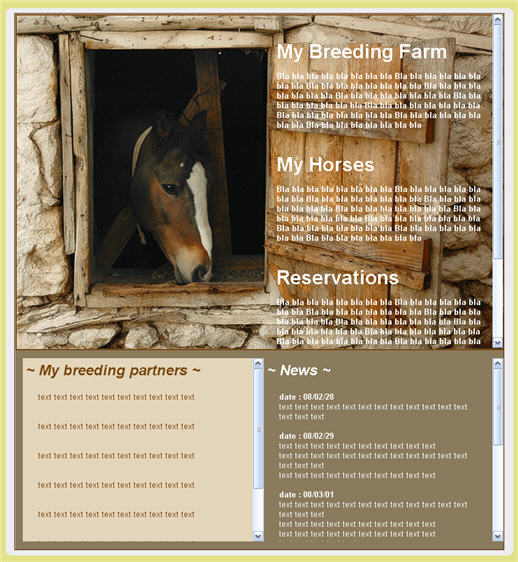
thème N°12
elements for the layout
I took a basic picture
dimensions : 800 X 550
No background color, text color = #ffffff = white
Table with background color = #8b7a5d
Left rollbox : background color = rgb(228, 213, 187);
Right rollbox : background color =
#8b7a5d
Text color : #7c450c = brown and #ffffff = white

html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

thème N°13
elements for the basic layout
I took a basic picture
- dimensions : 340 X 550
cell for the picture : width = 426
dimensions : 802 X 590
background color= #3c6800
bordercolor: #d70000 = red - border=2px
cell for the rollbox : width = 374
text color : #ffffff = white and #f5f9a0 = yellow
change some dimensions if you change the picture dimensions :
background height = picture height + 40
max picture width = 400 (horizontal picture hspace= min 13)
rollbox: height = picture height - 10 - width = 365

background color : #3c6800 |
html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result
picture : dimensions : 340 X 550
background height = 590
max hspace= (426 - 340) / 2 = 43
rollbox: height = 540 - width = 365

other result : wider picture
picture : dimensions : 398 X 530
background height = 570
max hspace= (426 - 398) / 2 = 14
rollbox: height = 520 - width = 365
background color : #8a2a14

thème N°13 b
adding elements to the basic layout
left rollbox
- dimensions : 342 X 286
right rollbox
- dimensions : 341 X 290
cell in between the 2 rollboxes - width : 65
background color : rgb(60, 104, 0) |
|
background color : rgb(245, 249, 160) |
html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

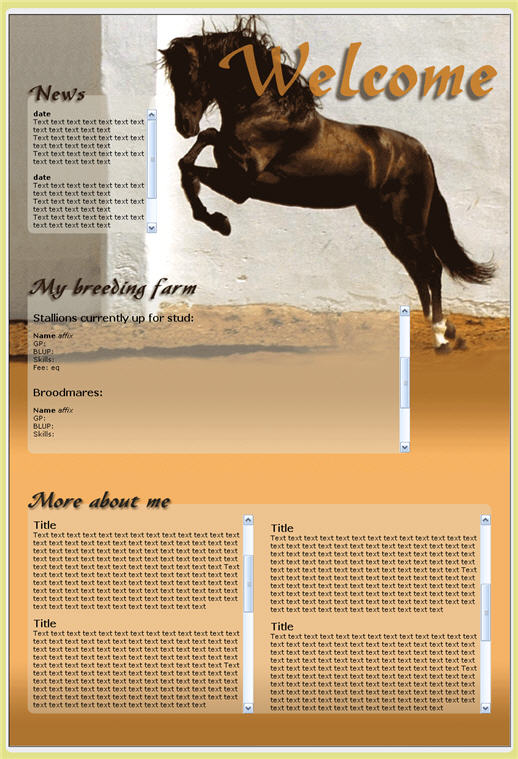
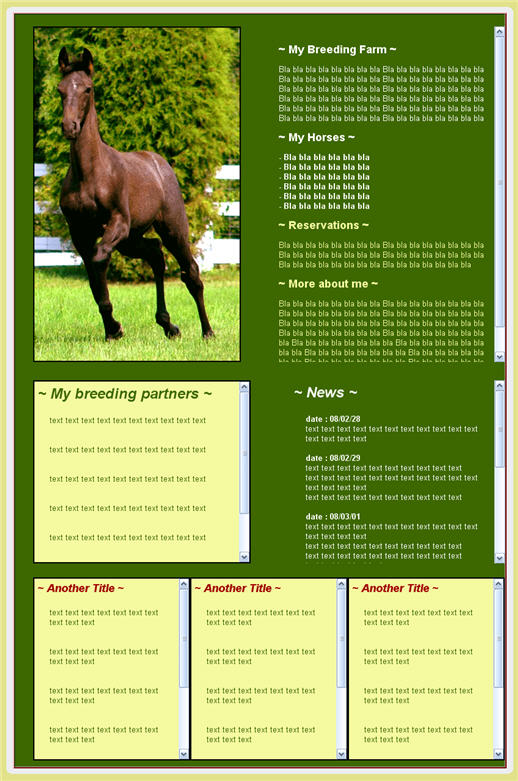
thème N°13 c
adding elements to the basic layout
left margin = 30 (= horizontal picture margin)
left rollbox
- dimensions : 243 X 286
center rollbox
- dimensions : 244 X 286
right rollbox
- dimensions : 243 X 286
background color : rgb(60, 104, 0) |
|
background color : rgb(245, 249, 160) |
html code
to copy this code, click inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

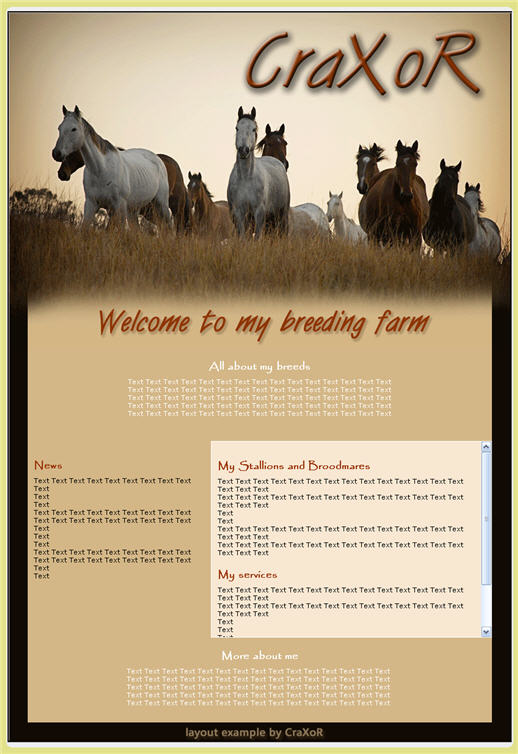
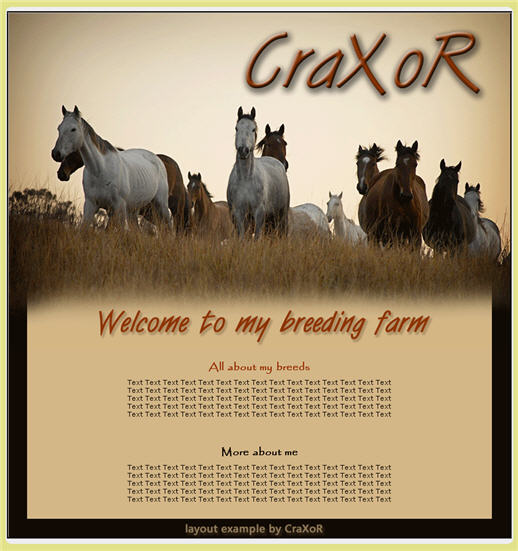
thème N°14
elements for the layout
dimensions : 820 X 549
top picture url :
- basic without anything :
http://craxor.free.fr/crixorcluwb/images/hordechevaux.gif
- with borders + center background:
http://craxor.free.fr/crixorcluwb/images/hordechevaux01a.gif
- with borders + center background + bottom title:
http://craxor.free.fr/crixorcluwb/images/hordechevaux01b.gif
With photoshop, or another picture program, you ca make a few modifications on the picture :
- Add titles
- Create a border on the left and on the right,
here I made a border with background color = #110a04, and width=30
- Create a center background,
here I made an area with a blurred effect on top, with background color = #d5b687, and width = 760
- the background colors will be used in the second part of the layout, for the border columns and center column, so it's important to note them carefully.
dimensions : 820 X 30
- Same background color as the borders in the top picture,
background color = #110a04
bottom picture url :
- basic without anything :
http://craxor.free.fr/crixorcluwb/images/hordechevaux02a.gif
You can write your copyright for example on this picture


background 1 color: rgb(17, 10, 4) = #110a04 |
|
background 2 color : rgb(213, 182, 135) = #d5b687 |
![]()
html code : basic layout
to copy this code, select the code inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result

html code : layout with 4 boxes
to copy this code, select the code inside the frame,
CTRL + C
and paste it in your html code frame : CTRL + V
the result