
thèmes / layouts pour fiches equideow
le profil
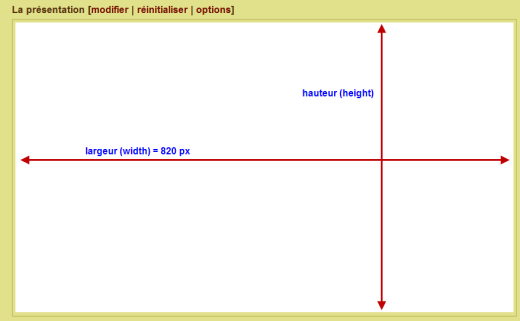
Voici la page de profil, où se trouve la partie : présentation, avec un espace vide dans lequel on peut mettre un thème, des photos, du texte, enfin tout ce qui sert à se présenter...
Cet espace a une largeur maxi = 820 px
La hauteur n'est pas fixée.
Pour modifier ces valeurs, cliquer sur :
Options
Choisir une hauteur (de 100 à 1000)
Choisir une largeur (petite - grande)

image de fond
Si vous choisissez de mettre une image de fond, qui prend toute la largeur de la présentation, prenez une image dont la largeur est inférieure à 820 px
Comme celle-ci (800px X 600px) >

Fond de présentation
L'image de fond, s'intègre bien à la présentation...
Comme ceci >
On commence par créer un code de tableau (table) pour mettre l'image de fond.
La suite du code : <tbody><tr><td></td></tr></tbody> est utilisé pour déterminer le corps (body) du tableau, les colonnes et les lignes, dans lesquelles on va insérer du texte, ou des images.
Dans ce code de base il y a une ligne (tr) et une colonne (td).
Détail du code html :
dimensions du tableau (table)
url (addresse) de l'image de fond
bordure (0 si on ne veut pas de bordure)
espace entre les cellules, espace dans les cellules (autour des images et du texte)

code html :
<table style="width: 800px; height: 600px;" align="center" background="http://craxor.free.fr/crixorcluwb/images/arabsun01_800.jpg"
border="0" cellspacing="0" cellpading="0" >
<tbody><tr><td></td></tr></tbody></table>
faire un tableau de base
<table> - au début du tableau
</table> - à la fin du tableau
<tr> - début d'une ligne
</tr> - fin d'une ligne
<td> - début d'une colonne
</td> - fin d'une colonne
| TEXT 1 | TEXT 2 | TEXT 3 |
| TEXT 4 | TEXT 5 | TEXT 6 |
(dans cet exemple, pas de bordure, pas de fond de cellule)
c'est la zone déterminée par sa place sur une ligne, dans une colonne : TEXT 1 est dans la cellule de la première ligne, première colonnne.
tableau avec 2 lignes et 3 colonnes:

<table>
<tr>
<td>TEXT 1</td>
<td>TEXT 2</td>
<td>TEXT 3 </td>
</tr>
<tr>
<td>TEXT 4 </td>
<td>TEXT 5 </td>
<td>TEXT 6 </td>
</tr>
</table>
faire des zones pour le tableau
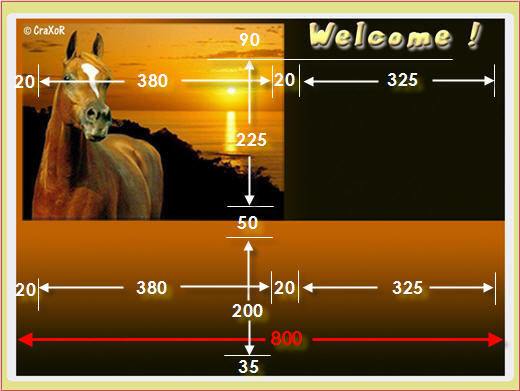
En observant l'image de fond, no choisit les zones où on veut mettre du texte, et on détermine les hauteurs et largeurs des cellules, donc des lignes et colonnes du thème.
Dans cet exemple, on a choisit d'avoir 3 zones de texte, laissant vide la zone avec la photo du cheval. >
On note les hauteurs et largeurs ligne par ligne (dimensions en pixels) :
1ère ligne : marge haute, hauteur=90
2e ligne : marge 20, image 380, marge 20, texte 325, marge
3e ligne : marge centrale, hauteur=50
4e ligne : marge 20, texte 380, marge 20, text 325, marge
5e ligne : marge basse, hauteur=35

code html
code html:
<table style="width: 800px;" align="center" background="http://craxor.free.fr/crixorcluwb/images/arabsun01_800.jpg" border="0">
<tbody>
<tr>
<td height="90" width="20"></td>
<td height="90" width="380"></td>
<td height="90" width="20"></td>
<td height="90" width="325"></td>
<td></td>
</tr>
<tr>
<td height="225" width="20"></td>
<td width="380"></td>
<td width="20"></td>
<td valign="top" width="325"><span style="color: rgb(255, 255, 255);">text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text</span></td>
<td></td>
</tr>
<tr>
<td height="40" width="20"></td>
<td height="40" width="380"></td>
<td height="40" width="20"></td>
<td height="40" width="325"></td>
<td></td>
</tr>
<tr>
<td width="20"></td>
<td valign="top" width="380"><span style="color: rgb(255, 255, 102);">bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla </span></td>
<td width="20"></td>
<td valign="top" width="325"><span style="color: rgb(255, 255, 255);">text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </span></td>
<td></td>
</tr>
<tr>
<td height="35" width="20"></td>
<td height="35" width="380"></td>
<td height="35" width="20"></td>
<td height="35" width="325"></td>
<td></td>
</tr>
</tbody></table>
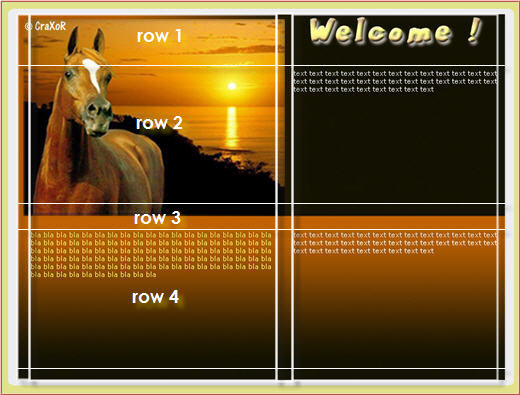
resultat
Le texte est dans une cellule :
sur ligne 2 (row 2) => colonne 4
sur ligne 4 (row 4) => colonnes 2 et 4
On peut ajouter un code pour colorer le texte :
blanc :
<span style="color: rgb(255, 255, 255);"> text </span>
jaune :
<span style="color: rgb(255, 255, 102);"> text </span>

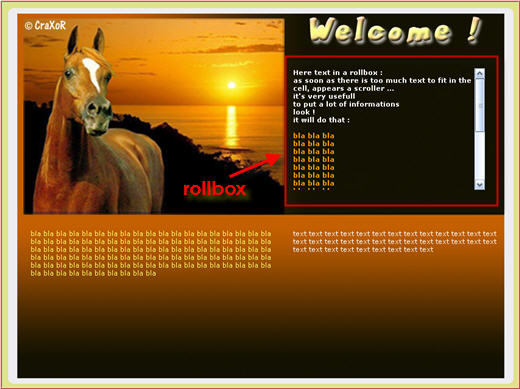
comment mettre une rollbox dans une cellule
dans cet exemple, on a choisi : ligne 2 (row 2) => colonne 4
ancien code dans la cellule:
<td valign="top" width="325">
<span style="color: rgb(255, 255, 255);">text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text</span>
</td>
nouveau code pour la rollbox :
<td valign="top" width="325">
<div style="overflow: auto; width: 315px; height: 200px;">
<span style="font-weight: bold; color: rgb(255, 255, 255);">
<b>Here text in a rollbox : <br>as soon as there is too much text to fit in the cell, appears a scroller ...<br>it's very usefull<br>to put a lot of informations<br>look !<br>it will do that :</b></span><b><br><br><span style="font-weight: bold; color: rgb(255, 153, 0);">bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br>bla bla bla<br></span></b>
</div>
</td>
résultat
Le texte est dans une rollbox:
sur ligne 2 => colonne 4
Dans le code html de la rollbox on a :
width: 315px; height: 200px;
(dimensions de la rollbox)
<span style="font-weight: bold; color: rgb(255, 255, 255);"> </span>
(style du texte)
<br>
(pour sauter à la ligne suivante du texte)

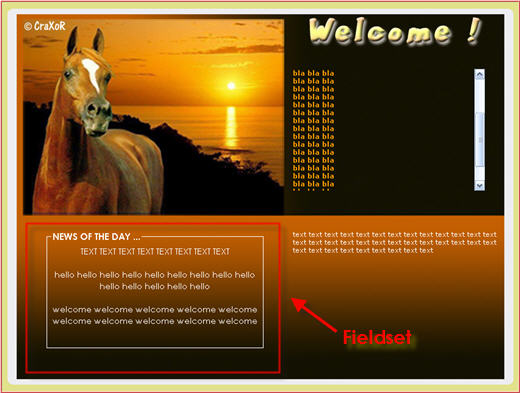
comment mettre un fieldset dans une cellule
dans cet exemple, on a choisi : ligne 4 (row 4) => colonne 2
ancien code de la cellule :
<td valign="top" width="380"><span style="color: rgb(255, 255, 102);">bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla </span></td>
nouveau code pour le fieldset :
<td valign="top" width="380"><center>
<fieldset style="border: 1px solid rgb(255, 255, 255); height: 180px; width: 340px;"><legend align="left" style="font-family: century gothic; color: rgb(255, 255, 255); font-size: 15px;"><b>NEWS OF THE DAY ...</b></legend><font style="font-family: century gothic; color: rgb(255, 255, 255); font-size: 14px; text-align: center;">TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br><br>hello hello hello hello hello hello hello hello hello hello hello hello hello hello<br><br>welcome welcome welcome welcome welcome welcome welcome welcome welcome welcome </font></fieldset>
</center></td>
résultat
Le fielset est dans une cellule :
sur ligne 4 => colonne 2
dans le code html on a :
border: 1px solid rgb(255, 255, 255);
(épaisseur et couleur de la bordure)
height: 180px; width: 340px;
(dimensions du fielset)
<legend align="left" style="font-family: century gothic; color: rgb(255, 255, 255); font-size: 15px;"> </legend>
(style du titre)
<font style="font-family: century gothic; color: rgb(255, 255, 255); font-size: 14px; text-align: center;"> </font>
(style du texte)

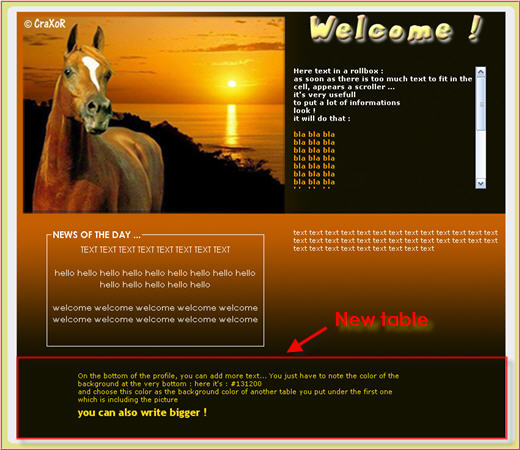
ajouter du texte sous une image
Pour faire une présentation plus longue, sans changer l'image de fond, on peut ajouter un 2e tableau, sous le premier tableau créé pour mettre l'image de fond dedans.
On utilise le code pour faire un tableau, avec une couleur de fond.
On prend comme couleur de fond, la couleur qui est tout en bas de l'image de fond qu'on a déjà.
Ici, la couleur est :
| #131200 |
|---|
Voici le genre de code html pour le 2e tableau (NEW TABLE) :
<table align="center" bgcolor="#131200" cellpadding="0" cellspacing="0" width="800">
<tbody>
<tr>
<td height="50" width="100"></td>
<td height="50" width="550">TEXTE
</td>
<td height="50" width="150"></td>
</tr>
</tbody>
</table>
(On a mis une ligne avec 3 colonnes, et une hauteur de 50px - Mais on peut allonger le tableau autant qu'on veut... Sa hauteur augmentera automatiquement quand on ajoute du texte, des images...)

code html :
<table style="width: 800px;" cellpading="0" align="center" background="http://craxor.free.fr/crixorcluwb/images/arabsun01_800.jpg" border="0" cellspacing="0">
<tbody>
ICI TOUT LE CODE HTML POUR LES LIGNES ET COLONNES VU PLUS HAUT
</tbody></table>
<table align="center" bgcolor="#131200" cellpadding="0" cellspacing="0" width="800">
<tbody><tr>
<td height="50" width="100"></td>
<td height="50" width="550"><br><br><span style="color: rgb(255, 220, 2);">On the bottom of the profile, you can add more text... You just have to note the color of the background at the very bottom : here it's : #131200<br>and choose this color as the background color of another table you put under the first one which is including the picture<br>
<h3>you can also write bigger !</h3></span><br><br>
</td>
<td height="50" width="150"></td>
</tr></tbody></table>
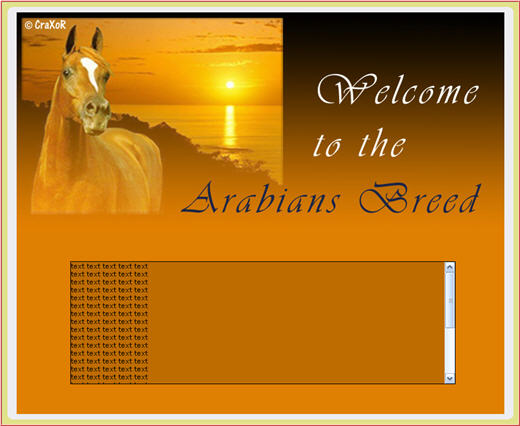
thème : image + rollbox
En haut de la page,
premier tableau avec une image de fond
dimensions : 800px X 360px
url de l'image :
http://craxor.free.fr/crixorcluwb/
images/arabsun02_800.jpg
On ajoute un 2e tableau , avec un grand rollbox.
La
couleur de fond du tableau est la couleur du bas de l'image de fond utilisée dans le premier tableau (en haut).
La couleur est :
| #e47d01 |
|---|
Colonne 1 : marge = 60
<td height="300" width="60"></td>
Colonne 2 : height = 300
we put a rollbox code
(dimensions de la rollbox : height 200 et width 630)
Ensuite on met ce qu'on veut : texte, images...
Colonne 3 : marge restante
<td></td>

html code :
<table style="width: 800px;" align="center" background="http://craxor.free.fr/crixorcluwb/images/arabsun02_800.jpg" border="0" cellpadding="0" cellspacing="0">
<tbody><tr><td height="360"></td></tr></tbody></table>
<table align="center" bgcolor="#e47d01" cellpadding="0" cellspacing="0" width="800">
<tbody>
<tr>
<td height="300" width="60"></td>
<td height="300" width="650">
<div style="border: 1px solid rgb(0, 0, 0); overflow: auto; float: left; width: 630px; height: 200px; background-color: rgb(194, 106, 0);">
text text text text text <br>
<!-- ici mettre ce qu'on veut faire apparaite dans la rollbox -->
text text text text text <br>
</div>
</td>
<td></td>
</tr></tbody></table